It goes without saying that Growth Driven Design has now become the gold standard for web designers, marketers and brands alike, in realising their Inbound Sales and Marketing goals, and to maximise their business potential through web design.
Continuing with our series of articles relating to Growth Driven Design (GDD), today we delve into PHASE II of the GDD process… The Continuous Improvement Cycle: (Plan-Develop-Learn-Transfer):
If you’re new to the concept of GDD, it’s worth brushing up on some of the basic concepts surrounding Growth Driven Design from our previous articles:
- Web Designing The SMARTER Way… Growth Driven Design (GDD)
- Why ‘Growth Driven Design’ Drives Massive Business Results
However, for those strapped with time, here’s a quick insight into what Growth Driven Design is all about:
GROWTH DRIVEN DESIGN is a disruptive approach to web design which minimises the risks associated with Traditional Web Design through its dynamic, user-centric, data driven, scalable and agile process.
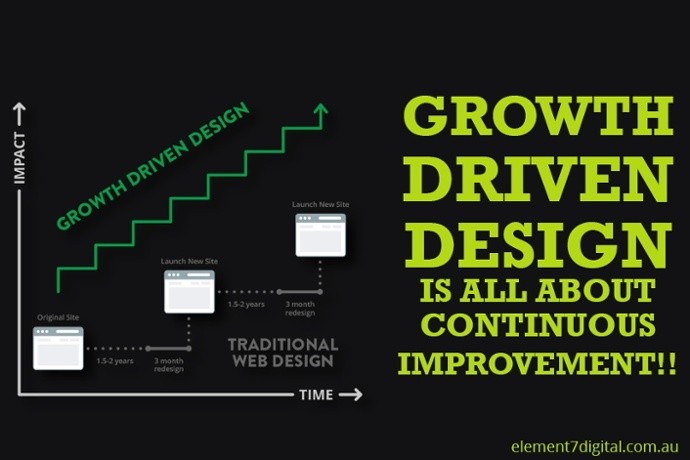
As opposed to a rather static, subjective, ‘be-all-end-all’, ‘one time project’ scenario of the Traditional Web Design process riddled with assumptions and guesswork, the Growth Driven Design process is an adaptive, iterative and measurable solution which works in conjunction with Inbound Sales and Marketing goals and boosts results, based on the principle of ‘Continuous Improvement’.
The following is a 'Risks Comparison Chart' to help you gain a better perspective:
Courtesy: Flight Media
Looking at the chart, GDD clearly wins over the Traditional approach to web designing in many aspects including; project costs, launching time, agility, scope and most of all, in its structure as a ‘living’ entity which can adapt and grow on a continuous basis in response to user behaviours and growth strategies.
CONTINUOUS IMPROVEMENT CYCLE – Lifeblood of Growth Driven Design (GDD)
The Continuous Improvement Cycle comes into effect as the 2nd Phase in the GDD Process, after the 1st Phase, comprising of STRATEGY and LAUNCH PAD WEBSITE.
The Strategy Phase primarily deals with gaining an empathetic understanding of your User Personas; Who are they? What are their needs? What are their challenges? What do they like about your site? What content will really put them off?
The goal here is to define your goals, find how your website fits around the lives of your users through Qualitative/Quantitative researches and through empathy maps, then devise a Global Strategy, which will help create a ‘Wish List’ of every section, page, feature, design element or module that is needed for the new ‘launch-pad website’, which will help drive value for the users and your business.
The ‘Launch Pad Website’ is the outcome of implementing the most critical elements of wish lists (pages/features). You take the 80/20 rule – Choose the 20% of the core value driving elements which will drive 80% of the results. The goal is to launch the website as quickly as possible (30-60 days) so that user data collected through visitors’ response to your site content, can be applied to make informed decisions and improve your site’s performance throughout the 2nd Phase – Continuous Improvement Cycle. 
As you can see from the above infographic, once the Launch Pad Website is live, the Continuous Improvement Cycle kicks in - which is an iterative development/ongoing improvement and validation process that carries on as monthly sprint cycles for the next eleven months.
At this point, you will already have users visiting your site and user data is being collected. You can now start iterating and improving the launch pad website for optimal results, but the challenge is to figure out how to prioritise and think about what are the most high-impact items to be built at a given time, based on that user data.
That’s when the Website Hierarchy, the first part within the Continuous Improvement Process, guides you as your ‘north star’. The steps in the Website Hierarchy are; Audience, Value, Usability, Conversion Rate Optimisation, Stickiness, Personalisation, Assets and Promoters.
The initial steps in the hierarchy build a strong foundation to the site; the next steps are focused on improving the website’s value, and the final steps support growth and amplify the site’s reach.
A benchmark or ‘focus metric’ is set to reach for each step in the web hierarchy, to determine how to prioritise activities (action items), before moving on to the next steps in the hierarchy.
The second part is the Continuous Improvement Cycle (Plan-Build-Learn-Transfer). Once you determine which step to focus on within the website hierarchy, then each improvement or test is tackled one at a time as its own cycle. For instance if you’re looking into the Plan Stage with Usability as your Website Hierarchy, then your process would be as follows:

The example above in the PLAN stage looks into Usability, the hierarchy with Focus Metric as let’s say, ‘task completion’. So, are the users completing a specific task or goal that you have determined they’re trying to accomplish on each page?
To test this hypothesis, the first step is to develop some discovery questions, such as; What is preventing users from completing this task? What are the challenges or roadblocks obstructing their path?
Next step would be to conduct some Qualitative, Quantitative and Observational research based on how actual users are behaving (user data) on the website.
The third step in the PLAN stage is to brainstorm problem-solving techniques based on the questions and the research conducted. The goal here is to come up with all the action items that can be implemented at this time that are going to help increase traffic, solve those user challenges, and allow them to complete that task.
The Action Items are priortised as per their strength into; High Impact, Medium Impact and Low Impact:

Now all the High Impact Action items are converted into Action Item Cards. The cards are constructed with Hypothesis Statement based on the User personas, User data and research findings and the brainstorming sessions, as below:

Hypothesis Statement:
For “Marketing Mary” (She’s your User Persona) visiting the “Home Page” (the page you’re focusing) we believe that changing “The funnel graphic tool” (the status quo item) into “interactive and linked graphic” (the action item you’re proposing, that you’ve brainstormed), “will increase homepage-to-product-page click-through rate by 5%” (the action, the task that you’re trying to increase, the focus metric you’re trying to increase, in this case, on the homepage.)
We believe this to be true because… (This is where you cite some type of previous research, some type of experiment, something that proves to you that you believe this action item, this hypothesis, is correct.)
(This process is to be repeated with every other Website hierarchy steps within the Plan Stage to construct similar High Impact Cards.
The Next Stage in the Continuous Improvement Cycle is the BUILD Stage. Here you take those High Impact Action cards and work with the team together to implement those High Impact Action Items.
Experimenting with each of the action items you implemented will help you see its impact on the performance of the website. Here Validation Tracking Codes are setup to measure success metrics, and targeted marketing campaigns are developed to drive new traffic to your site/s.
After that you move on to the LEARN Stage of the cycle. Here you step back and observe how the actions you implemented came about. Once the experiments are implemented, you’ll start collecting new user data to help inform you if your hypothesis were correct or not. It is stage to learn, reflect and document about your user personas and their behaviour; figure out what went wrong and which experiments actually worked as planned, so that references can be drawn and to inform actions for future cycles.
The TRANSFER Stage is all about collaborating between departments such as Sales and Marketing, to share user learnings, create recommendations and brainstorm on creating more value to users and improve your website performance.
Finally…
This completes the cycle. The idea is to keep repeating the cycle until you reach your focus metrics, then once you achieve your goals, move on to the next step in the hierarchy and repeat the whole cycle again.
As the internet, digital and consumer worlds are constantly transforming and advancing, failure to improve your website continuously could leave you trailing behind your competitors – Growth Driven Design is a foolproof solution to keep you above the water and amplify your website’s performance 24/7.
If you'd like further assistance or would like to discuss anything covered today, we'd love to hear from you.
Call Andy Fox (me) on (03) 5249 5570 or email andy@element7digital.com.au
Our Website is element7digital.com.au